
When it comes to communicating with your audience online, whether you’re building a beautiful website, educating with an infographic, or selling your products and services via video, visual content is the “secret weapon.”
Choosing the right image file format is a major decision for anyone.

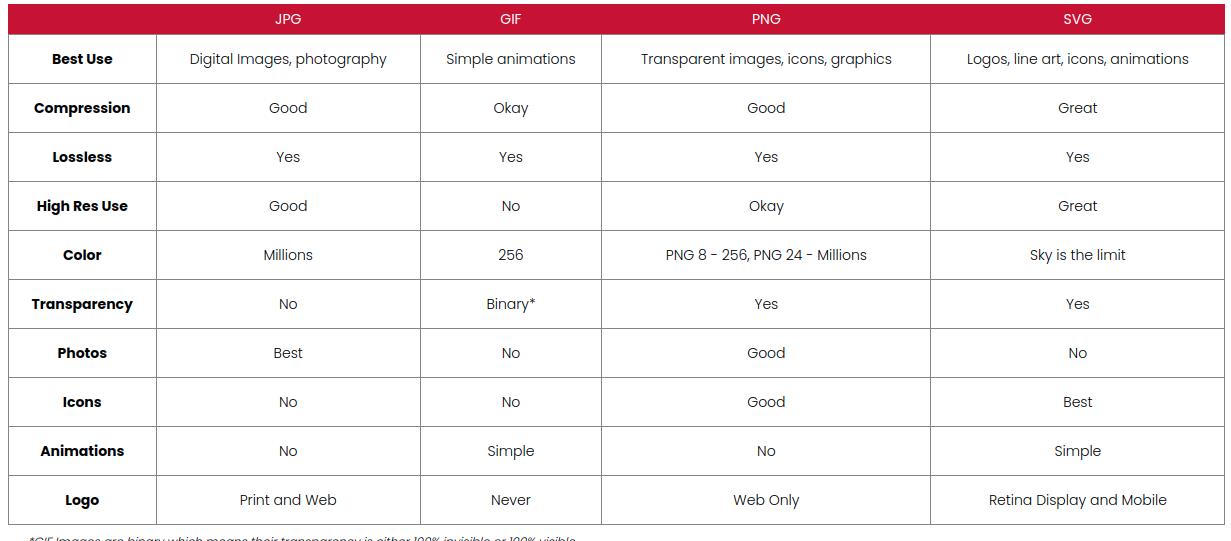
The best image file formats are determined by how they will be used on the internet. Do you want to save space and speed up loading times? Do you require an editable, high-quality image? Do you want to see something animated? JPG, GIF, PNG, and SVG are the “big four” image formats that have been competing for decades. So, on the internet, which should you use? All four are broken down so you can get it right every time.
JPG (JPEG)
In 1986, the JPG (Joint Photographic Experts Group) was founded. This image format uses very little storage space and uploads and downloads quickly.
JPGs can store millions of colors, making them ideal for real-world images such as photographs. They look great on websites and are the best option for social media posting. In fact, JPGs are saved by most digital cameras and smartphones. The JPG format is “lossy,” which means that when data is compressed, unnecessary data is permanently removed from the file. As a result, when a file is converted to a JPG, some quality is lost or compromised.
Consider JPG to be the default file format for uploading photos to the web unless they require transparency, contain text, are animated, or benefit from color changes (such as logos or icons).
GIF
GIF (Graphics Interchange Format) was created in 1987 to alleviate the pain of sending images over slow connections or with limited bandwidth.
GIFs are “lossless” in the sense that they retain all of the data contained in the file, but they are smaller than JPGs because they can only hold 256 indexed colors.
GIFs were designed to be small, simple graphic icons with one important exception: they can be animated! Although GIFs do not have audio, they are still an effective way to add motion to your online channels.
PNG
In 1995, PNG (Portable Network Graphics) was created to replace the GIF and avoid some patent issues. If file size isn’t an issue and you’re working with a more complicated image, PNG is probably the best option.
PNG-8 is similar to GIF in that it allows for transparency and 256 indexed colors. Like JPGs, PNG-24 can store up to 16 million colors. PNGs, like JPGs, are most commonly used for static images, but they can also support animation.
PNG, like GIF, is lossless, meaning no data is lost during compression. It’s ideal for detailed graphics or working with files that are still being edited. It’s the only one of the four raster formats that keep up transparency!
SVG
SVG (Scalable Vector Graphics), the most recent of all the file types, is a vector image file format that was released in 2001 and is more powerful than other web-friendly file formats. An SVG image, unlike raster formats like JPG, GIF, and PNG, remains crisp and clear at any resolution or size.
This is because SVGs are created using mathematically defined shapes and curves rather than pixels. SVGs can be animated, have transparency, and have any color or gradient combination.
SVG, like GIF and PNG, is a lossless file format, which means it can be quite large when compared to other web formats.
Conclusion
JPG is the winner when it comes to uploading vacation photos to Facebook. Do you want to create a short, hilarious animation based on a scene from your favorite film? GIF. PNG is the winner if you’re going to use high-quality images, detailed icons, or need to preserve transparency.
SVG is great for high-resolution images because it can be scaled to any size.







